The Arrow widget draws an arrowhead, facing in a number of possible directions and having a number of possible styles. It can be very useful when placed on a button in many applications. Like the Label widget, it emits no signals.
There are only two calls for manipulating an Arrow widget:
arrow = gtk.Arrow(arrow_type, shadow_type) arrow.set(arrow_type, shadow_type) |
The first creates a new arrow widget with the indicated type and appearance. The second allows these values to be altered retrospectively. The arrow_type argument may take one of the following values:
ARROW_UP ARROW_DOWN ARROW_LEFT ARROW_RIGHT |
These values obviously indicate the direction in which the arrow will point. The shadow_type argument may take one of these values:
SHADOW_IN SHADOW_OUT # the default SHADOW_ETCHED_IN SHADOW_ETCHED_OUT |
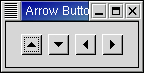
The arrow.py example program briefly illustrates their use. Figure 9.2, “Arrows Buttons Examples” illustrates the result of running the program:
The source code for arrow.py is:
1 #!/usr/bin/env python
2
3 # example arrow.py
4
5 import pygtk
6 pygtk.require('2.0')
7 import gtk
8
9 # Create an Arrow widget with the specified parameters
10 # and pack it into a button
11 def create_arrow_button(arrow_type, shadow_type):
12 button = gtk.Button();
13 arrow = gtk.Arrow(arrow_type, shadow_type);
14 button.add(arrow)
15 button.show()
16 arrow.show()
17 return button
18
19 class Arrows:
20 def __init__(self):
21 # Create a new window
22 window = gtk.Window(gtk.WINDOW_TOPLEVEL)
23
24 window.set_title("Arrow Buttons")
25
26 # It's a good idea to do this for all windows.
27 window.connect("destroy", lambda x: gtk.main_quit())
28
29 # Sets the border width of the window.
30 window.set_border_width(10)
31
32 # Create a box to hold the arrows/buttons
33 box = gtk.HBox(False, 0)
34 box.set_border_width(2)
35 window.add(box)
36
37 # Pack and show all our widgets
38 box.show()
39
40 button = create_arrow_button(gtk.ARROW_UP, gtk.SHADOW_IN)
41 box.pack_start(button, False, False, 3)
42
43 button = create_arrow_button(gtk.ARROW_DOWN, gtk.SHADOW_OUT)
44 box.pack_start(button, False, False, 3)
45
46 button = create_arrow_button(gtk.ARROW_LEFT, gtk.SHADOW_ETCHED_IN)
47 box.pack_start(button, False, False, 3)
48
49 button = create_arrow_button(gtk.ARROW_RIGHT, gtk.SHADOW_ETCHED_OUT)
50 box.pack_start(button, False, False, 3)
51
52 window.show()
53
54 def main():
55 gtk.main()
56 return 0
57
58 if __name__ == "__main__":
59 Arrows()
60 main()
|