A ColorButton widget provides a convenient way of displaying a color in a button that can be clicked to open a ColorSelectionDialog. It's useful for displaying and setting colors in a user preference dialog. A ColorButton takes care of setting up, displaying and retrieving the result of a ColorSelectionDialog. A ColorButton is created using the constructor:
colorbutton = gtk.ColorButton(color=gtk.gdk.Color(0,0,0)) |
The initial color can be specified using the color parameter or set later using the method:
colorbutton.set_color(color) |
The title for the ColorSelectionDialog that is displayed when the button is clicked can be set and retrieved using the methods:
colorbutton.set_title(title) title = colorbutton.get_title() |
The opacity of the color is set using the alpha channel. The following methods get and set the color opacity in the range from 0 (transparent) to 65535 (opaque):
alpha = colorbutton.get_alpha() colorbutton.set_alpha(alpha) |
By default the alpha is ignored because the "use_alpha" property is FALSE. The value of the "use_alpha" property can be set and retrieved using the method:
colorbutton.set_use_alpha(use_alpha) use_alpha = colorbutton.get_use_alpha() |
If "use_alpha" is TRUE the ColorSelectionDialog displays a slider for setting the opacity and displays the color using a checkerboard background.
You can track changes in the selected color by connecting to the "color-set" signal that is emitted when the user sets the color. The signal callback signature is:
def color_set_cb(colorbutton, user_data): |
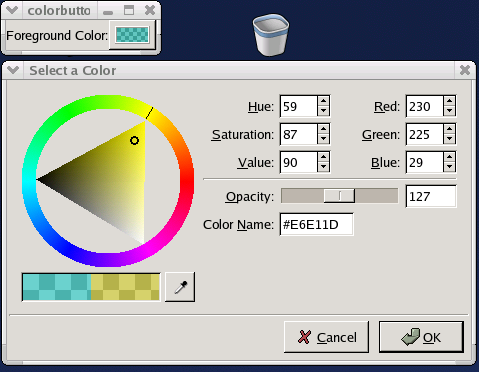
The example program colorbutton.py illustrates the use of a ColorButton. Figure 16.8, “ColorButton Example” shows the program in operation.
Like the ColorButton, the FontButton is a convenience widget that provides a display of the currently selected font and, when clicked, opens a FontSelectionDialog. A FontButton takes care of setting up, displaying and retrieving the result of a FontSelectionDialog. A FontButton is created using the constructor:
fontbutton = gtk.FontButton(fontname=None) |
where fontname is a string specifying the current font for the FontSelectionDialog. For example the font name can be specified like 'Sans 12', 'Sans Bold 14', or 'Monospace Italic 14'. You need to specify the font family and size at minimum.
The current font can also be set and retrieved using the following methods:
result = fontbutton.set_font_name(fontname) fontname = fontbutton.get_font_name() |
where result returns TRUE or FALSE to indicate whether the font was successfully set. The FontButton has a number of properties and associated methods that affect the display of the current font in the FontButton. The "show-size" and show-style" properties contain boolean values that control whether the font size and style will be displayed in the button label. The following methods set and retrieve the value of these properties:
fontbutton.set_show_style(show_style) show_style = fontbutton.get_show_style() fontbutton.set_show_size(show_size) show_size = fontbutton.get_show_size() |
Alternatively, you can have the current font size and style used by the label to directly illustrate the font selection. The "use-size" and "use-font" properties and the associated methods:
fontbutton.set_use_font(use_font) use_font = fontbutton.get_use_font() fontbutton.set_use_size(use_size) use_size = fontbutton.get_use_size() |
Using the current font in the label seems like a useful illustration technique in spite of the inevitable changes in size of the button but using the selected size doesn't seem as useful especially when using really large or small font sizes. Note if you set "use-font" or "use-size" to TRUE and later set them to FALSE, the last set font and size will be retained. For example, if "use-font" and "use-size" are TRUE and the current font is Monospace Italic 20, the FontButton label is displayed using Monospace Italic 20; then if "use-font" and "use-size" are set to FALSE and then the current font is changed to Sans 12 the label will still be displayed in Monospace Italic 20. Use the example program fontbutton.py to see how this works.
Finally, the title of the FontSelectionDialog can be set and retrieved using the methods:
fontbutton.set_title(title) title = fontbutton.get_title() |
Like the ColorButton, you can track changes in the current font by connecting to the "font-set" signal that is emitted when the user sets the font. The signal callback signature is:
def font_set_cb(fontbutton, user_data): |
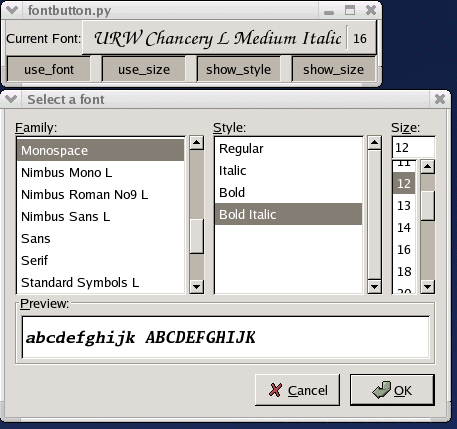
The example program fontbutton.py illustrates the use of a FontButton. You can set the "use-font", "use-size", "show-size" and "show-style" properties using toggle buttons. Figure 16.9, “FontButton Example” shows the program in operation.