The color selection widget is, not surprisingly, a widget for interactive selection of colors. This composite widget lets the user select a color by manipulating RGB (Red, Green, Blue) and HSV (Hue, Saturation, Value) triples. This is done either by adjusting single values with sliders or entries, or by picking the desired color from a hue-saturation wheel/value bar. Optionally, the opacity of the color can also be set.
The color selection widget currently emits only one signal, "color_changed", which is emitted whenever the current color in the widget changes, either when the user changes it or if it's set explicitly through the set_color() method.
Lets have a look at what the color selection widget has to offer us. The widget comes in two flavors: gtk.ColorSelection and gtk.ColorSelectionDialog.
colorsel = gtk.ColorSelection() |
You'll probably not be using this constructor directly. It creates an orphan ColorSelection widget which you'll have to parent yourself. The ColorSelection widget inherits from the VBox widget.
colorseldlg = gtk.ColorSelectionDialog(title) |
where title is a string to be used in the titlebar of the dialog.
This is the most common color selection constructor. It creates a ColorSelectionDialog. It consists of a Frame containing a ColorSelection widget, an HSeparator and an HBox with three buttons, , and . You can reach these buttons by accessing the ok_button, cancel_button and help_button attributes of the ColorSelectionDialog, (i.e. colorseldlg.ok_button). The ColorSelection widget is accessed using the attribute colorsel:
colorsel = colorseldlg.colorsel |
The ColorSelection widget has a number of methods that change its characteristics or provide access to the color selection.
colorsel.set_has_opacity_control(has_opacity) |
The color selection widget supports adjusting the opacity of a color (also known as the alpha channel). This is disabled by default. Calling this method with has_opacity set to TRUE enables opacity. Likewise, has_opacity set to FALSE will disable opacity.
colorsel.set_current_color(color) colorsel.set_current_alpha(alpha) |
You can set the current color explicitly by calling the set_current_color() method with a gtk.gdk.Color. Setting the opacity (alpha channel) is done with the set_current_alpha() method. The alpha value should be between 0 (fully transparent) and 65636 (fully opaque).
color = colorsel.get_current_color() alpha = colorsel.get_current_alpha() |
When you need to query the current color, typically when you've received a "color_changed" signal, you use these methods.
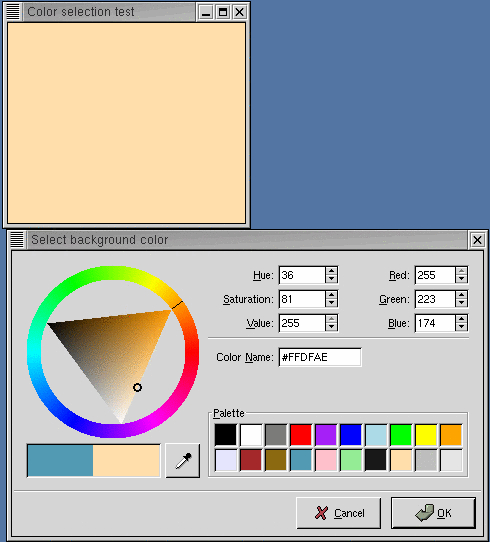
The colorsel.py example program demonstrates the use of the ColorSelectionDialog. The program displays a window containing a drawing area. Clicking on it opens a color selection dialog, and changing the color in the color selection dialog changes the background color. Figure 9.13, “Color Selection Dialog Example” illustrates this program in action:
The source code for colorsel.py is:
1 #!/usr/bin/env python
2
3 # example colorsel.py
4
5 import pygtk
6 pygtk.require('2.0')
7 import gtk
8
9 class ColorSelectionExample:
10 # Color changed handler
11 def color_changed_cb(self, widget):
12 # Get drawingarea colormap
13 colormap = self.drawingarea.get_colormap()
14
15 # Get current color
16 color = self.colorseldlg.colorsel.get_current_color()
17
18 # Set window background color
19 self.drawingarea.modify_bg(gtk.STATE_NORMAL, color)
20
21 # Drawingarea event handler
22 def area_event(self, widget, event):
23 handled = False
24
25 # Check if we've received a button pressed event
26 if event.type == gtk.gdk.BUTTON_PRESS:
27 handled = True
28
29 # Create color selection dialog
30 if self.colorseldlg == None:
31 self.colorseldlg = gtk.ColorSelectionDialog(
32 "Select background color")
33
34 # Get the ColorSelection widget
35 colorsel = self.colorseldlg.colorsel
36
37 colorsel.set_previous_color(self.color)
38 colorsel.set_current_color(self.color)
39 colorsel.set_has_palette(True)
40
41 # Connect to the "color_changed" signal
42 colorsel.connect("color_changed", self.color_changed_cb)
43 # Show the dialog
44 response = self.colorseldlg.run()
45
46 if response -- gtk.RESPONSE_OK:
47 self.color = colorsel.get_current_color()
48 else:
49 self.drawingarea.modify_bg(gtk.STATE_NORMAL, self.color)
50
51 self.colorseldlg.hide()
52
53 return handled
54
55 # Close down and exit handler
56 def destroy_window(self, widget, event):
57 gtk.main_quit()
58 return True
59
60 def __init__(self):
61 self.colorseldlg = None
62 # Create toplevel window, set title and policies
63 window = gtk.Window(gtk.WINDOW_TOPLEVEL)
64 window.set_title("Color selection test")
65 window.set_resizable(True)
66
67 # Attach to the "delete" and "destroy" events so we can exit
68 window.connect("delete_event", self.destroy_window)
69
70 # Create drawingarea, set size and catch button events
71 self.drawingarea = gtk.DrawingArea()
72
73 self.color = self.drawingarea.get_colormap().alloc_color(0, 65535, 0)
74
75 self.drawingarea.set_size_request(200, 200)
76 self.drawingarea.set_events(gtk.gdk.BUTTON_PRESS_MASK)
77 self.drawingarea.connect("event", self.area_event)
78
79 # Add drawingarea to window, then show them both
80 window.add(self.drawingarea)
81 self.drawingarea.show()
82 window.show()
83
84 def main():
85 gtk.main()
86 return 0
87
88 if __name__ == "__main__":
89 ColorSelectionExample()
90 main()
|