The Fixed container allows you to place widgets at a fixed position within it's window, relative to it's upper left hand corner. The position of the widgets can be changed dynamically.
There are only three calls associated with the fixed widget:
fixed = gtk.Fixed() fixed.put(widget, x, y) fixed.move(widget, x, y) |
The function gtk.Fixed() allows you to create a new Fixed container.
The put() method places widget in the container fixed at the position specified by x and y.
The move() method allows the specified widget to be moved to a new position.
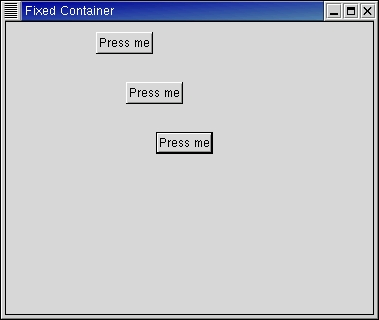
The fixed.py example illustrates how to use the Fixed container. Figure 10.2, “Fixed Example” shows the result:
The source code for fixed.py:
1 #!/usr/bin/env python
2
3 # example fixed.py
4
5 import pygtk
6 pygtk.require('2.0')
7 import gtk
8
9 class FixedExample:
10 # This callback method moves the button to a new position
11 # in the Fixed container.
12 def move_button(self, widget):
13 self.x = (self.x+30)%300
14 self.y = (self.y+50)%300
15 self.fixed.move(widget, self.x, self.y)
16
17 def __init__(self):
18 self.x = 50
19 self.y = 50
20
21 # Create a new window
22 window = gtk.Window(gtk.WINDOW_TOPLEVEL)
23 window.set_title("Fixed Container")
24
25 # Here we connect the "destroy" event to a signal handler
26 window.connect("destroy", lambda w: gtk.main_quit())
27
28 # Sets the border width of the window.
29 window.set_border_width(10)
30
31 # Create a Fixed Container
32 self.fixed = gtk.Fixed()
33 window.add(self.fixed)
34 self.fixed.show()
35
36 for i in range(1, 4):
37 # Creates a new button with the label "Press me"
38 button = gtk.Button("Press me")
39
40 # When the button receives the "clicked" signal, it will call the
41 # method move_button().
42 button.connect("clicked", self.move_button)
43
44 # This packs the button into the fixed containers window.
45 self.fixed.put(button, i*50, i*50)
46
47 # The final step is to display this newly created widget.
48 button.show()
49
50 # Display the window
51 window.show()
52
53 def main():
54 # Enter the event loop
55 gtk.main()
56 return 0
57
58 if __name__ == "__main__":
59 FixedExample()
60 main()
|