Ruler widgets are used to indicate the location of the mouse pointer in a given window. A window can have a horizontal ruler spanning across the width and a vertical ruler spanning down the height. A small triangular indicator on the ruler shows the exact location of the pointer relative to the ruler.
A ruler must first be created. Horizontal and vertical rulers are created using the functions:
hruler = gtk.HRuler() # horizontal ruler vruler = gtk.VRuler() # vertical ruler |
Once a ruler is created, we can define the unit of measurement. Units of measure for rulers can be PIXELS, INCHES or CENTIMETERS. This is set using the method:
ruler.set_metric(metric) |
The default measure is PIXELS.
ruler.set_metric(gtk.PIXELS) |
Other important characteristics of a ruler are how to mark the units of scale and where the position indicator is initially placed. These are set for a ruler using the method:
ruler.set_range(lower, upper, position, max_size) |
The lower and upper arguments define the extent of the ruler, and max_size is the largest possible number that will be displayed. Position defines the initial position of the pointer indicator within the ruler.
A vertical ruler can span an 800 pixel wide window thus:
vruler.set_range(0, 800, 0, 800) |
The markings displayed on the ruler will be from 0 to 800, with a number for every 100 pixels. If instead we wanted the ruler to range from 7 to 16, we would code:
vruler.set_range(7, 16, 0, 20) |
The indicator on the ruler is a small triangular mark that indicates the position of the pointer relative to the ruler. If the ruler is used to follow the mouse pointer, the "motion_notify_event" signal should be connected to the "motion_notify_event" method of the ruler. We need to setup a "motion_notify_event" callback for the area and use connect_object() to get the ruler to emit a "motion_notify_signal":
def motion_notify(ruler, event):
return ruler.emit("motion_notify_event", event)
area.connect_object("motion_notify_event", motion_notify, ruler)
|
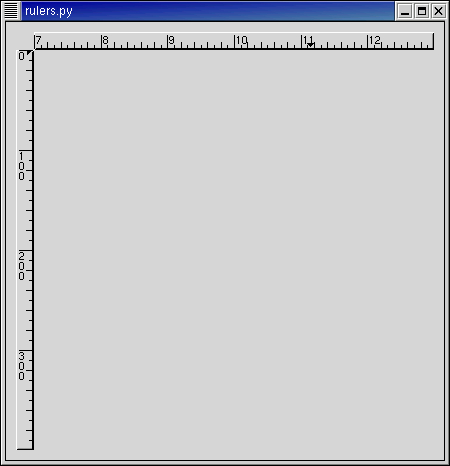
The rulers.py example program creates a drawing area with a horizontal ruler above it and a vertical ruler to the left of it. The size of the drawing area is 600 pixels wide by 400 pixels high. The horizontal ruler spans from 7 to 13 with a mark every 100 pixels, while the vertical ruler spans from 0 to 400 with a mark every 100 pixels. Placement of the drawing area and the rulers is done using a table. Figure 9.8, “Rulers Example” illustrates the result:
The rulers.py source code is:
1 #!/usr/bin/env python
2
3 # example rulers.py
4
5 import pygtk
6 pygtk.require('2.0')
7 import gtk
8
9 class RulersExample:
10 XSIZE = 400
11 YSIZE = 400
12
13 # This routine gets control when the close button is clicked
14 def close_application(self, widget, event, data=None):
15 gtk.main_quit()
16 return False
17
18 def __init__(self):
19 window = gtk.Window(gtk.WINDOW_TOPLEVEL)
20 window.connect("delete_event", self.close_application)
21 window.set_border_width(10)
22
23 # Create a table for placing the ruler and the drawing area
24 table = gtk.Table(3, 2, False)
25 window.add(table)
26
27 area = gtk.DrawingArea()
28 area.set_size_request(self.XSIZE, self.YSIZE)
29 table.attach(area, 1, 2, 1, 2,
30 gtk.EXPAND|gtk.FILL, gtk.FILL, 0, 0 )
31 area.set_events(gtk.gdk.POINTER_MOTION_MASK |
32 gtk.gdk.POINTER_MOTION_HINT_MASK )
33
34 # The horizontal ruler goes on top. As the mouse moves across the
35 # drawing area, a motion_notify_event is passed to the
36 # appropriate event handler for the ruler.
37 hrule = gtk.HRuler()
38 hrule.set_metric(gtk.PIXELS)
39 hrule.set_range(7, 13, 0, 20)
40 def motion_notify(ruler, event):
41 return ruler.emit("motion_notify_event", event)
42 area.connect_object("motion_notify_event", motion_notify, hrule)
43 table.attach(hrule, 1, 2, 0, 1,
44 gtk.EXPAND|gtk.SHRINK|gtk.FILL, gtk.FILL, 0, 0 )
45
46 # The vertical ruler goes on the left. As the mouse moves across
47 # the drawing area, a motion_notify_event is passed to the
48 # appropriate event handler for the ruler.
49 vrule = gtk.VRuler()
50 vrule.set_metric(gtk.PIXELS)
51 vrule.set_range(0, self.YSIZE, 10, self.YSIZE)
52 area.connect_object("motion_notify_event", motion_notify, vrule)
53 table.attach(vrule, 0, 1, 1, 2,
54 gtk.FILL, gtk.EXPAND|gtk.SHRINK|gtk.FILL, 0, 0 )
55
56 # Now show everything
57 area.show()
58 hrule.show()
59 vrule.show()
60 table.show()
61 window.show()
62
63 def main():
64 gtk.main()
65 return 0
66
67 if __name__ == "__main__":
68 RulersExample()
69 main()
|
Lines 42 and 52 connect the motion_notify() callback to the area but passing hrule in line 42 and vrule in line 52 as user data. The motion_notify() callback will be called twice each time the mouse moves - once with hrule and once with vrule.